개요
온라인 쇼핑몰의 상품 상세 설명 페이지는 상품 판매에 가장 큰 영향을 미치는 중요한 페이지로 매출과 직결됩니다. 이러한 상품 상세 페이지에는 용량이 큰 이미지가 다수 사용되어 페이지 로딩 속도 저하 및 앱 다운 증상, 관리되지 않은 이미지에 따른 과도한 네트워크 트래픽 발생, 불필요한 고객 모바일 네트워크 데이터 사용, 이미지 세로 사이즈가 큰 이미지(5,000px 이상) 로딩 실패 등 여러 문제점에 항상 노출될 가능성이 크며 이로 인하여 방문자, 페이지 뷰, 고객 만족도, 매출 등이 모두 하락할 수 있습니다.
스피디캣은 이미지 분할 방식[Screen Slicing] 또는 Html 재구성 방식[Html Parsing]으로 여러 문제점들을 동시에 해결해 최적화된 페이지를 고객에게 제공합니다.
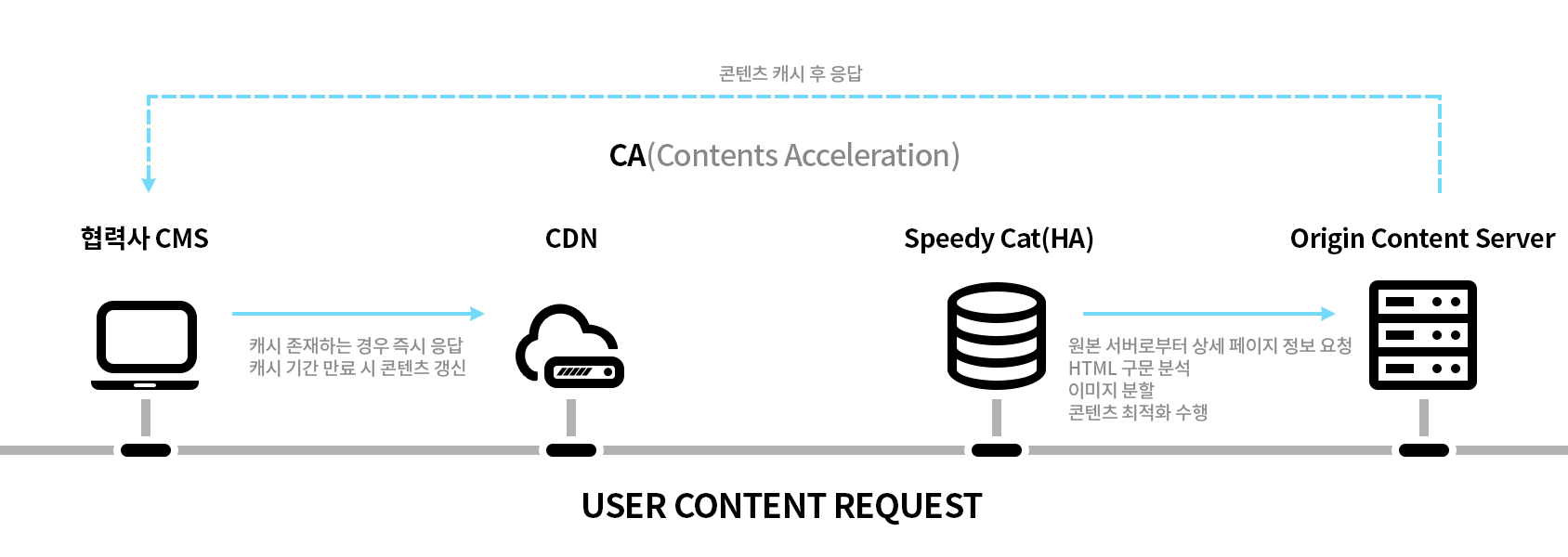
CA 시스템 구성도 [Cloud형]
온라인 쇼핑몰 이용고객 요청 시 상세 페이지를 분석하여 이미지 분할 및 최적화하여 고객에게 제공합니다.

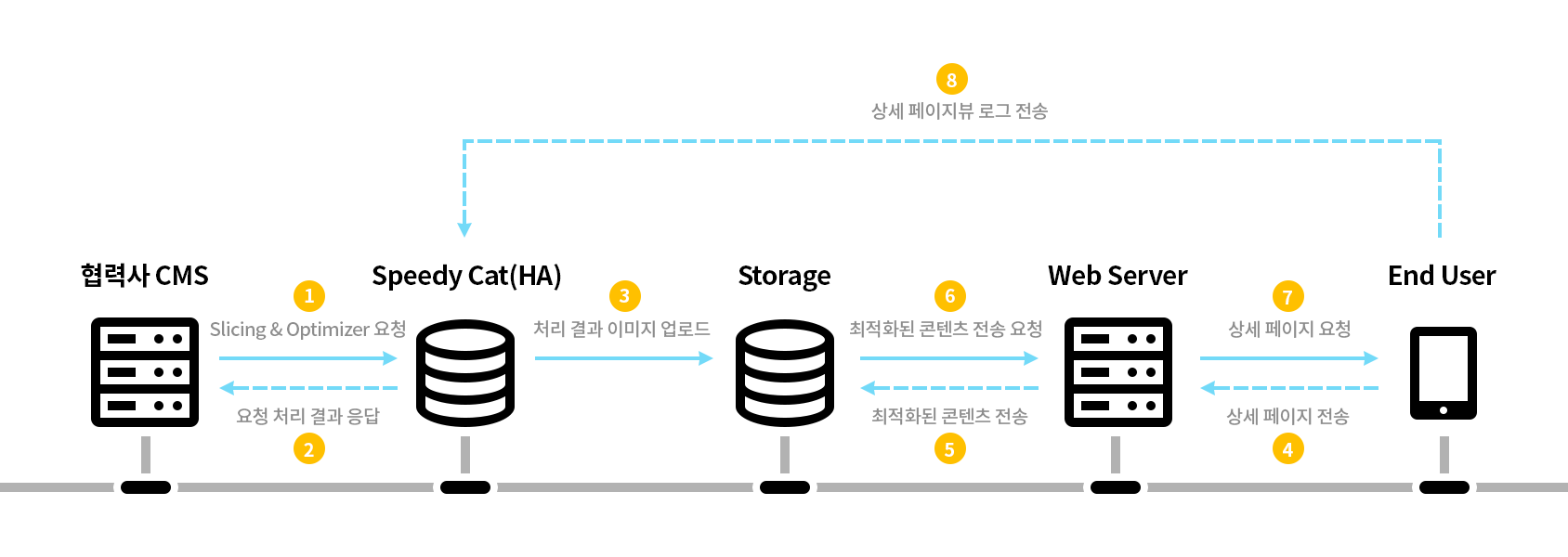
CA 시스템 구성도 [REST API형]
고객사에서 REST API 호출을 통하여 서비스를 진행하며 비동기 방식입니다.

Screen Slicing
이미지 분할 방식[Screen Slicing]은 상품 상세 페이지를 서버 브라우저를 통하여 스크린샷 한 뒤 결과 이미지를 분할하고 html로 재구성하여 이미지 로딩 속도를 대폭 개선합니다. (평균 0.1초 이내 응답)

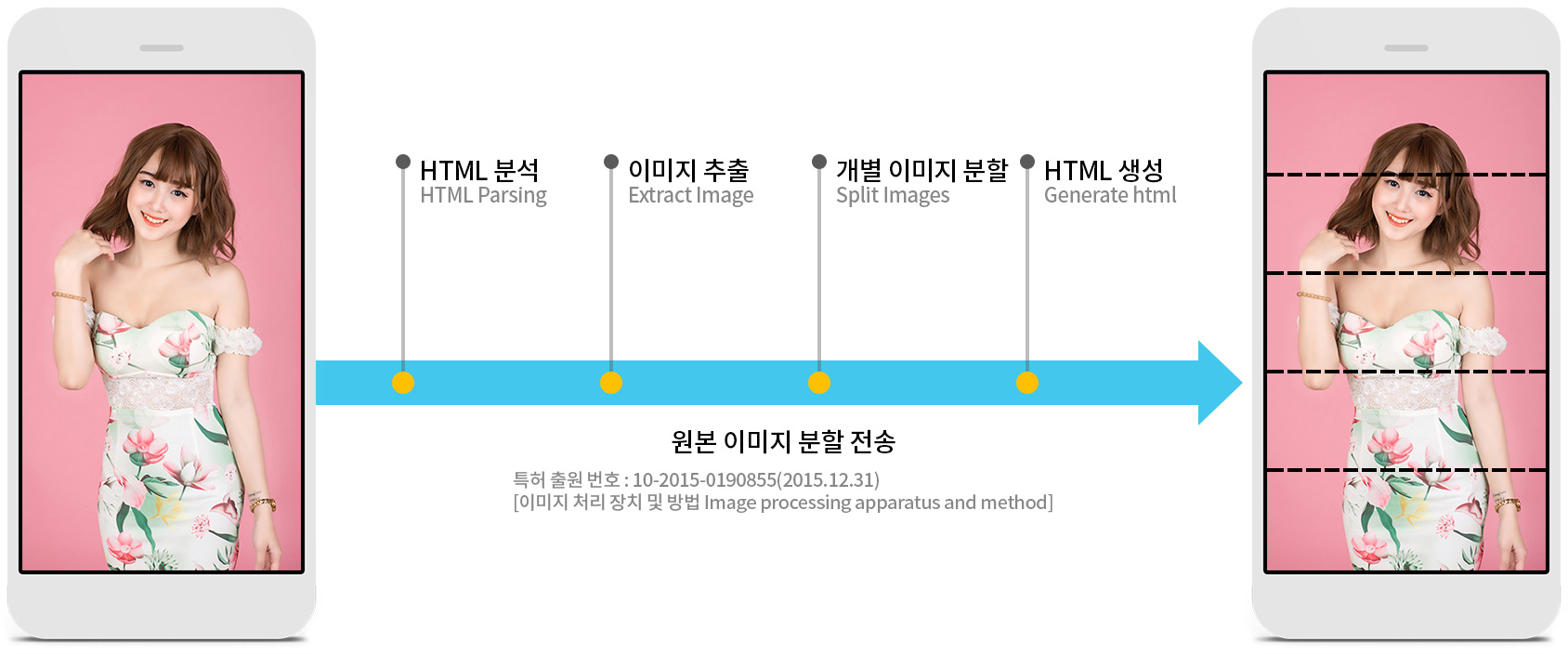
Html Parsing
상품 상세 페이지내 이미지를 추출하고 분할하여 HTML 재구성하여 이미지 로딩 속도를 대폭 개선합니다.(평균 0.1초 이내 응답)

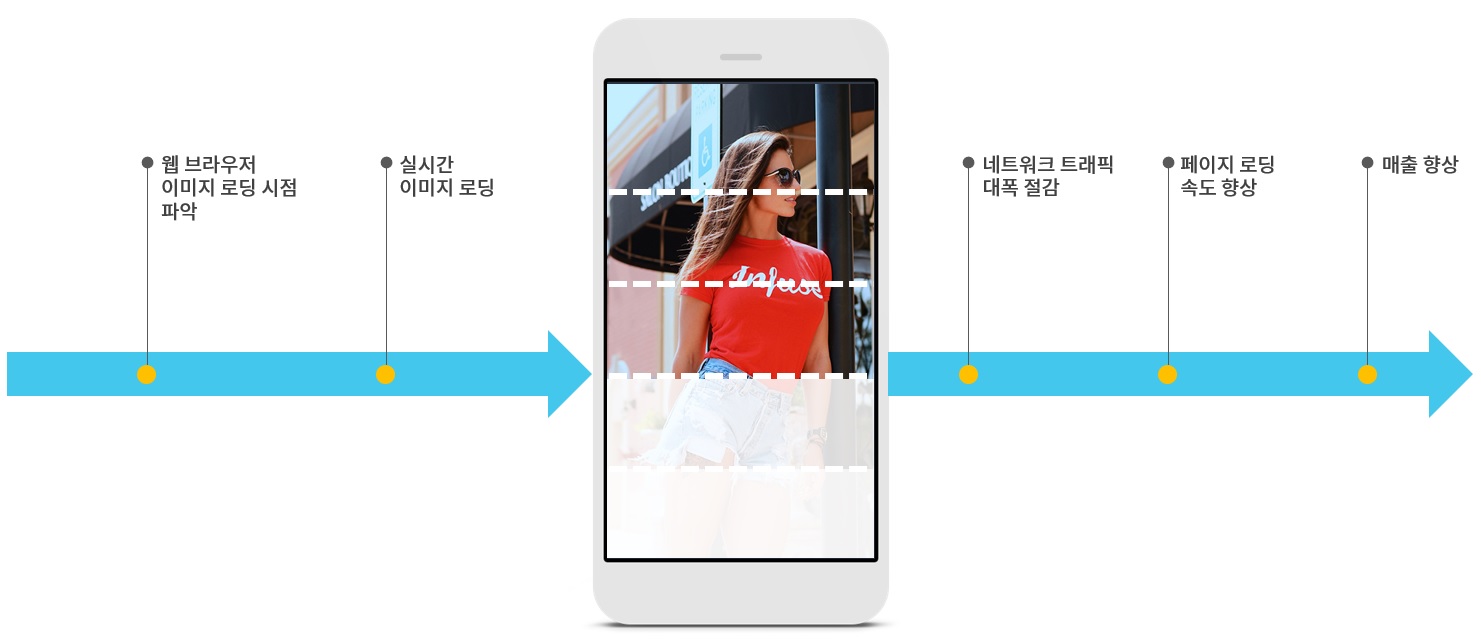
Lazy Load
이미지가 웹 브라우저에 노출되는 시점에 로딩되는 방식으로 로딩 속도를 향상시켜 네트워크 트래픽 절감을 기대할 수 있습니다.

미디어 콘텐츠 & 반응형 웹 대응
솔루션 자체적으로 동영상, Animation gif 등 미디어 콘텐츠에도 완벽하게 대응하므로 추가적인 작업이 전혀 필요 없습니다.
데스크탑, 태블릿, 모바일 등 어떤 디바이스에도 대응할 수 있는 반응형 웹을 지원합니다.
